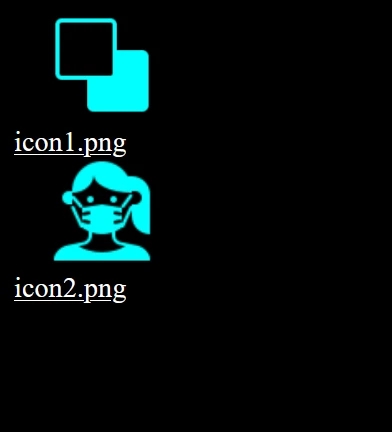
本来是透明底色、黑色线条的PNG,老板觉得像在出殡,想用CSS填充成这样:

找了半天国内垃圾抄袭站,没有相关教程。去国外翻一圈解决了,直接上代码:
<!DOCTYPE HTML>
<head>
<style>
a {
color: #FFF;
}
.icon {
width: 100px;
height: 60px;
display:inline-block;
background: aqua;
mask: var(--icon) center/contain no-repeat;
-webkit-mask: var(--icon) center/contain no-repeat;
/* 该属性属于试验阶段 Chrome目前必须加-webkit前缀 */
}
</style>
</head>
<body style="background:black">
<div class="icon" style="--icon:url('icon1.png');"></div>
<br />
<a href="icon1.png" target="_blank">icon1.png</a>
<br />
<div class="icon" style="--icon:url('icon2.png');"></div>
<br />
<a href="icon2.png" target="_blank">icon2.png</a>
<br />
</body>
</html>注意这个必须在标准Web环境中运行:
http://127.0.0.1/icon.html
而直接右键打开会出现找不到图标的情况:
file:///C:/Users/C/Desktop/ICON/icon.html
效果演示(拉到底部):https://dsb.ovh/

